Median UI blogger theme is best for new blogging who want to start make money online without high investment. This Median UI template is SEO friendly theme, fast loading, and lightweight.
But if you have a problem with the free Median UI blogger template for installing/removing dark mode (Night Mode) and want to remove dark mode in your Median Ui blogger theme then this Akki Service blog How to Remove Dark Mode in Median UI | How to Remove Night Mode in Median UI article is just for you.
If you gain valuable solutions from Akki Service best SEO tips and money making blog then join us and share with friends.
How to Remove Dark Mode in Median UI | How to Remove Night Mode in Median UI
Blogger Dark mode is important for user experience, user can decide and experience as per their flexibility which sends great symbols to google.
But if you face any problem with the dark mode in the blogger theme then you have to follow this step to remove dark mode by Akki service guide.
Before removing dark theme website design check the Important of Night Mode and Use from the Above link
How to enable dark mode on every website this tutorial is also available on your YouTube channel.
You come here for Removing Dark mode from so lest start how you can remove from medium UI blogger template
Step For Remove Dark Mode
Before applying any change in blogger this HTML code edit for website design must take backup for safety site.
Because by mistake any new blogger who starts making money online but has less website design codding knowledge then has a safer side to take all backup.
- Open your blogger dashboard in which you want to dark mode blogger website.
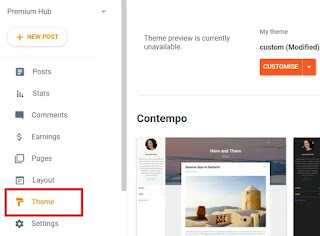
- Click on Theme Option which shows in the below image which is available on the left side.
- Now take a backup of your recent theme before any change apply in your time so that if make any mistake and error found after saving Median UI edit HTML them then you have side to recover your blogger working theme (Optional but Recommended)
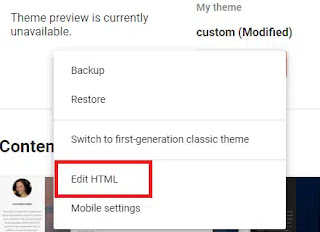
- Go to HTML editor by clicking Edit HTML as show in below image.
- Find this code "<span aria-label='Dark' class='navDark' data-text='Dark' onclick='darkMode()' role='button'><i/></span>"
- If you fail to find code then inspect on the dark mode button and find code (Still fail then comment your request for a video tutorial).
- Change above code to this "<!-- <span aria-label='Dark' class='navDark' data-text='Dark' onclick='darkMode()' role='button'><i/></span> -->"
- Here I guide here to make a comment on the dark mode button so that if in case you want dark mode bake then it is easy for you simply by removing the comment function.
- If you want to remove the full function of night mode in Median UI with Javascript code, CSS and HTML then put your request in the comment section.
- Save them and your work of Remove Night Mode in Median UI is done.
Don't forget to subscribe to Akki Tech YouTube channel and join Telegram so that you will update the latest SEO tricks for bloggers.
FAQ 1: What is Night Mode or Dark Mode?
Night mode or Darkmode is a function that has the ability to change the entire website colour for better user experience.
FAQ 2: What is the Use of Night mode?
Night mode helps to increase user experience because every user is not the same also some user has the problem for example.If user use website at night means dark area then high use of mobile light affect the vision of the user but if your website has a night mode feature in your blogger website or WordPress website then the user turn on that option and avoided glare effet of vision.